Buy E commerce Website Design & Website Development Service (Now with 72 Must-Have Features & 4 Phases Easy & Smart Payment Plans)
$ 99.00 – $ 199.00
Does your Website Developer provide you with these 72 Must-Have Features for your E-Commerce Website? If not, Whatsapp us today on +918447252168 for World-Class Website Development Services.
Also, Now pay for website development in 4 easy & smart payment structure.
Now pay for website development in 4 easy & smart payment structure.
Phase 1 Payment: Refer to Side Image.
Phase 2 Payment: Refer to Side Image.
Phase 3 Payment: Refer to Side Image.
Phase 4 Payment: LAUNCH
There should not be a time difference of max 7 days in payment in between any two phases.
Each Phase is of the same value.
Does your E-commerce Website Developer provide you with these 72 Must-Have Features for your E-Commerce Website? If not, Whatsapp us today on +918447252168 for World-Class E-Commerce Website Development Services.
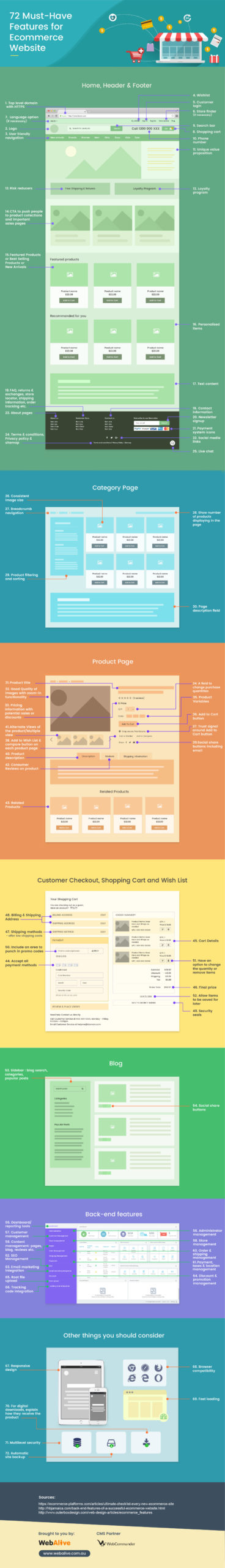
Pls download the wallpaper & watch it in detail. You can also read the wallpaper text below the image. You can also download the PDF version for non-compressed image here: https://seomarket.co.in/wp-content/uploads/2021/04/ecommerce-website-features-infographic.pdf
Terms For E-Commerce Sites Development: are at the below of the page.
Home, Header & Footer Features List
1. Top-level domain with HTTPS.
An ecommerce site must have a top level domain with a secured connection. If your site exclusively serves a certain country, then use a country code domain.
2. Business logo
Place your business logo at a prominent position of the header. Preferably near the left.
3. User-friendly navigation
A clear navigation bar improves the UX of your site – mandatory for every page.
4. Wishlist
Sometimes, a customer may be interested in a product but decide to buy it later. Or a customer may find a product interesting and want to check that later for more details. A wishlist allows them to store a list of these products so that they can easily find them next time they visit your site.
5. Customer login
Your site should definitely let the customers register and login. It’s best to place this on the top bar for easy access.
6. Store finder
If your ecommerce site has physical stores or pick-up points, a store locator at the top bar can make them easy for your customers to find.
7. Language options
If your ecommerce site has multiple versions for different regions, then you can include language options to let users switch between different languages/regions.
8. Shopping cart
Obviously, the shopping cart is an integral part of any ecommerce site. The best position to place it is the upper right corner.
9. Search bar
If you optimise your search bar properly, it can become a powerful tool for conversions.
10. Phone number
Whether it be enquiring about a particular product or clarifying business hours, customers may need to call you for various reasons. Mentioning the contact number at the top makes this easy for them.
11. Highlighted UVP
Why should a customer buy from you and not your competitors? Use Unique Value Propositions or UVPs mentions those things about your business that make it special.
12. Risk reducers
Include a few good risk reducers, such as free shipping and return offers at this point to attract your potential customers.
13. Loyalty program
Mention things like reward points and other special offers for your long time customers. Include a link that takes them to more a more detailed offer page.
14. CTA to push people to product collections and important sales pages
Include important product categories and relevant Call To Action buttons here. You may also provide links to sales and special offers pages.
15. Featured products or Best selling products or New arrivals
You may manually add featured products or automate the process to show a list of best selling products here.
16. Personalised items
You can show potential customers items based on their search or purchasing history. This is a very effective way to increase sales.
17. Text content
Including some description about your business is important from an SEO perspective. Also, a potential new customer will be able to quickly know about you from this.
18. FAQ, returns and exchanges, store locator, shipping information, order tracking etc.
These pages are important for your customers. So provide links to them at the footer with a title, something like Customer care can be appropriate.
19. Contact us
It’s good to provide several ways to contact your business. Phone, email and inquiry form submission are three common ones.
20. Newsletter signup
As a modern ecommerce site, you should have a newsletter signup form that collects your customers’ email addresses. You can send them special offers and inform new product arrivals.
21. Payment system icons
It’s customary to include payment system icons at the bottom of the page. This lets your customers quickly know which payment systems you accept.
22. Social Media links
Providing links to your social media accounts at the bottom of the page lets your customers stay connected with your brand.
23. Link to about pages
Here you may include a link to your more detailed About us page including affiliate, press and career pages.
24. Terms and Conditions, Privacy Policy, Sitemap
These standard documents and the sitemap can be placed at the bottom of the page.
25. Live Chat
Live chat is common on many ecommerce sites nowadays. But to implement and maintain a proper live chat option requires careful planning and resources.
Product Category Page Features List
26. Consistent image size
The product images in a category page should have a consistent size. It’s not just about the resolution, they should have a similar amount of whitespace at the borders too.
27. Breadcrumb navigation
Breadcrumb navigation helps the visitors to easily browse through product categories. You can include it right below the main navigation bar.
28. Show the number of products displaying in the page
Generally, a page can’t show all the products that there are under a certain category. But every page should show the customers the total number of products and the range that they are viewing.
29. Product filtering and sorting
Product filtering allows customers to filter products based on different attributes. For example, a clothing store may use gender, size, colour etc. as its filtering options. The sorting allows viewing products on ascending or descending order of price and arrival.
30. Page description field
At this part, include a short general description of the category. This is mostly for the search engines.
Product Page Features List
31. Product title
This is simply the name of the product. The name of each product should definitely be unique, but maybe with different colours and sizes, if applicable.
32. Good quality of images with zoom in functionality
At the product pages, there should be high-quality images that can be zoomed in to view particular parts of the product.
33. Pricing information with potential sales or discounts
Apart from mentioning the product price, it’s a good idea to mention if there’s any discount or promotional offers. The common practice is to strike through the previous price and write the new price with the discount percentage in brackets.
34. A field to change purchase quantities
Just below the product price, there should be an option to change the product quantity. That way, the customers can easily select the number of items they want to buy.
35. Product variables (if necessary)
Some variables like colour and size of a physical product should be selectable right from the product page.
36. Add to cart button
The Add to Cart button should be prominently displayed beside the product image.
37. Trust signal around “Add to Cart” button
It’s a very good idea to mention a few trust signals near the add to cart button. This influences the subconscious of the customers on making the purchasing decision.
38. Add to Wish List and Compare button on each product page
Wish list enables the customers to store a product if they want to buy that later. A compare feature can also be very useful for them.
39. Social share buttons for each ecommerce product
Let your customers share their favourite products. Adding social share (and send link via email) buttons is a really great way to reach more people.
40. Product description
Product descriptions and specifications are absolutely essential parts of the page. Try to include all the essential information a customer may look for.
42. Consumer reviews on products
This part will let the customers read, rate and give reviews to products. As we have shown, the average rating and number of reviews should also be shown right below the product name above.
43. Related products
Include a list of related products at the bottom of the page. This may prompt the customer to find the product that he/she wants.
Customer Checkout, Shopping Cart, and Wishlist
44. Accept all payment methods
Your e-commerce site should accept most of the payment methods that are popular among your customers.
45. Cart details
Mention all details regarding what the customer has in the cart. It should definitely the product name, price and quantity of individual products.
46. Final price
Obviously, after mentioning the price of each individual products your checkout page should also mention the total price. Don’t forget to mention the individual amounts of discount, shipping cost and tax.
47. Shipping method (offer low shipping cost)
Your customers will find multiple shipping options very convenient. There should be at least one low-cost shipping option.
48. Billing address and shipping address
It’s common to have two address fields. One for billing address and another for shipping address. For many customers these two are different.
49. Security seals
Show security seals near the field where the customers enter their credit card information. These security seals or trust badges help to convince your customers about the security of your site and the payment process.
50. Include an area to punch in promo codes
Your business may occasionally provide promo codes to customers. This field is where customers may apply the promo codes to get discounts or other privileges.
51. Have an option to change the quantity or remove items
Also, provide option to edit and remove items from the checkout page. Note that there should be an option to save the cart for placing the final order later.
52. Allow items to be saved for later
If for any reason a customer doesn’t want to go through the payment process at this stage, provide them with a way to store their cart in case they want to come back later.
Ecommerce Blog Features List
53. Sidebar: blog search, categories, popular posts
The sidebar of your blog page should have a search bar, a list of categories (organising the blog posts) and a list of most popular posts.
54. Social share buttons
Let your readers share the posts they like using social share buttons.
Back-end Features List
55. Dashboard/reporting tools
The dashboard should allow you to view all ecommerce metrics in a summarised way. It should be customised to meet your specific business needs.
56. Administrator management
Usually, a website will have a number of managers. You as the owner should be able to decide who can access which part.
57. Customer management
Managing customer orders and their account information is a mandatory feature. It’s better to store customer’s search history too. That may help you to provide personalised offers to frequent visitors.
58. Store management
Product specifications, like – categories, colours, descriptions, sizes etc should be very easily editable from the backend of your site without assistance from a developer. You should also be able to select the featured products.
59. Content management
The pages of your site, their layouts, your blog and other contents of your site should be manageable from the backend without any manual change in the code of the site.
60. Order and shipping management
At any certain time, an ecommerce site will obviously have lots of orders in the process at different stages. It also needs to handle different shipment processes. All of these should be easily manageable from backend.
61. Payment, taxes and location management
Your site’s backend platform should be easily able to manage different payment processes, calculate and apply taxes, and determine the price structure based on locations.
62. SEO management
Aspects of SEO, like URL editing, title tag, meta description management etc are common parts of an ecommerce backend platform.
63. Email marketing integration
Usually, backend management platforms can have email marketing features integrated into it. Sorting and storing customer emails and sending personalised mails are very useful to increase conversions.
64. Discount and promotion management
Applying varying discounts and introducing different promotional offers becomes a lot more hassle free if your backend provides these facilities.
65. Root file upload
Uploading files directly to the root of your site may often be needed. And your backend should make the process simple.
66. Tracking code integration
You should have the ability to upload files like robots.txt, tracking codes and other third party verification codes without help from a developer.
67. Responsive design
It should go without saying that designing responsive website is a mandatory skill for any Melbourne web design company. Regardless of device size, your site should be flexible enough to provide the best user experience.
68. Browser compatibility
Make sure your site is properly rendered in all major browsers.
69. Fast loading
Page loading speed is a crucial factor both from the perspective of user experience and SEO. Customers will definitely leave a site if it takes more time to load.
70. For digital downloads, explain how they receive products
If your ecommerce site is selling products as digital downloads, explain to your customers how they are going to receive the product (i.e direct download, email etc).
71. Multilevel security
Security is always one of the most important aspects of any ecommerce business. Apart from SSL certificates and PCI compliance, your site should have a strong firewall and layers of security on login and contact forms.
72. Automatic site backup
Your site should be automatically backed up to prevent any accidental mishap. For an ecommerce site, it’s very important to always remain live.
So these were the most important features of an ecommerce site. Of course, depending on your business type and products you may modify these features or add other ones. Nevertheless, this infographic will give you an essential overview of things that a standard ecommerce site should have.
Terms For E-Commerce Sites:
This service can be used for designing both E-Commerce websites. For E-Commerce website development, these are terms & conditions but we recommend you to have a wonderful discussion with us before purchasing this service.
Team Sarvotarzan is Offering the opportunity of having A Fully Functional E-Commerce Website Development for Startups which have don’t have a high budget as a part of its “GIVE IT BACK” Initiative. This service will have the following features:
- Sarvotarzan will enclose all the above functions in your E-Commerce website.
- Sarvotarzan will develop a Fully-Functional / Ready to take Online Payments E-Commerce Website for the customer from where it can sell the products and its buyers can buy the products with the help of Payment Gateway & Cash on Door Services.
- The annual Maintenance fee is $99 if you want after-sales support. 1st-year support is FREE.
- If the user is not able to update products and wants Team Sarvotarzan to update its products then $99 is the monthly fee for managing upto 100 products per month. This fee will be applicable after the delivery of the website to the user. Initially, Team Sarvotarzan will update the promised number of products written here. This fee does not allow for major functional changes on the website. Adding functions & other features will cost separately. Products, Features, functions, UI Changes, UX changes are all separate entities.
- Sarvotarzan will update the first 500 products on the website within Website Development cost. Additional product addition will be $1.0 per 3 products.
- The Website will be designed & developed on WordPress & Woo-commerce only.
- User can show its liked sites & Team Sarvotarzan will design the prototype as suggested by client.
- The Development Period will be of 10-15 Days depending on requirements. This time period is excluding the time required by the customer after providing all the required content.
- Sarvotarzan will not provide any domain or web hosting space in this service. However, you can buy domain and web hosting services from Sarvotarzan as separate services.
- Team Sarvotarzan will help the customer in writing down all the important terms & conditions pages for the website.
- Sarvotarzan will give full knowledge to the customer regarding the product manager on the website so that he can manage the Products on its own.
- Sarvotarzan will also integrate the Payment Gateway into the website according to the requirements of the customer. However, the Fee required by various Payment Gateways is exclusive of this service.
- Sarvotarzan will do the management of Products on the website for a certain Monthly Fee on a Monthly Basis which can be discussed later.
- Sarvotarzan will not entertain the requests for a change of platform.
- Also, it would be best to have a proper discussion with Sarvotarzan in case of any confusion.
| Type | Upto 10 Products E-commerce Website, Custom Website |
|---|
Be the first to review “Buy E commerce Website Design & Website Development Service (Now with 72 Must-Have Features & 4 Phases Easy & Smart Payment Plans)”
You must be logged in to post a review.
Related products
Website Development
Website Development







Reviews
There are no reviews yet.